Advertisement
You will find many resources for designers and developers and of course you wouldn’t always know which one is the best to put to use. That’s where we come in. We have compiled this particular list of 15 fresh resources for developers and designers in order to help you out. These resources have been compiled after scouring the internet for you and these are the best of the best. We will keep updating you regarding more resources as we find them. We hope this list proves helpful and you enjoy the read. Your feedback is always welcome.
Also Read : 30 Fresh Useful Resources for Developers and Designers
COLOR SCHEMES
This particular tool is a jQuery plugin and it helps you to add accented characters very easily. You might already be familiar with the concept of long press if you use android devices because they use that function in for almost every command. If you hold down the ‘a’ or ‘e’ key, additional characters popup (as can also be seen in the picture). This can help you save a lot of time and it also makes it easier for you to find ‘special’ characters.
LAYOUT ICONS
Also Read : 30 Fresh Useful Resources for Developers and Designers
COLOR SCHEMES
If you guys are programmers are using either Sublime Text 2 or Textmate for editing code then you might want to consider this particular tool called color schemes. This package is created by Dayle Rees and I am sure looking at the picture gives you the picture of what this package does. You have around 30 different color schemes that you can use to your liking. It does make things easier.
This particular tool is a jQuery plugin and it helps you to add accented characters very easily. You might already be familiar with the concept of long press if you use android devices because they use that function in for almost every command. If you hold down the ‘a’ or ‘e’ key, additional characters popup (as can also be seen in the picture). This can help you save a lot of time and it also makes it easier for you to find ‘special’ characters.
LAYOUT ICONS
There are many different websites that offer you different sets of icons that might include social media icons or even general user-interface icons but this is a little different. This package is created by Ales Nesetril and these icons represent the layout of the web. I am pretty sure you guys can make sense of that just by looking at the icons. These icons are bound to come in handy if you are building a content management system.
We are pretty sure that you are aware of the new features of CSS3 and their application in web animation. Adobe edge was recently introduced and with it comes Adobe Edge Animate. The software is essentially similar to Adobe Flash although the only difference is that it creates animations for the web and you know exactly how easy Adobe makes things so you can pretty much say that web animation just got easier. It is still free so you might want to get your hands on it soon.
Have you ever visited the website called Reddit? If so then it’s all good but if you have not then you might want to visit and see if it appeals to you or not? Well, if it does than the good news is that you can build a similar website using telescope. This real-time social news framework is built upon Meteor which is equipped with many different features including but not limited to real-time updating, invite-only access, notification and e-mail authentication.
Just reading the name we are pretty sure you guess as to what the functionality might be, not to mention looking at the picture. It is for designers to draw their ideas as soon as it hits their heads. There are a few typography elements you can use and general shape to give your idea an outline. You can create several documents and thereby adjust their width and height etc.
We are certain that you understand exactly how important and used scalable vector graphics are when it comes to websites for which purpose there are many different editors available for you to edit your scalable vector graphics. One such tool is method draw. The best part about this application is that is web-based so you don’t need to download and install it. The best part about this tool is that it is free.
This particular application is a JavaScript library which helps you to build web charts that are built upon D3.js. These charts are formed with HTML, SVG (Scalable Vector Graphics) and CSS. As of now, there are two types of charts available for you to choose from; bar and line graph. You can very easily customize these two graphs using CSS and of course that all depends upon you.
The use of computers to check the e-mail is very minimum according to statistics and everyday more and more people are shifting to the mobile phone medium in order to check their e-mails. For you to check your e-mails on your phone it is imperative for you to receive them too. You can use these responsive e-mail templates and there’s five different ones you can choose from.
It is a fact that creating a responsive e-mail might prove to be a bit challenging but it still is nothing compared to creating a responsive table. It is very tricky as we are sure you must know. There are many solutions available to make the process wee bit simpler one of which is Footable. It is a jQuery plugin that should make you tables responsive and too a bit easily.
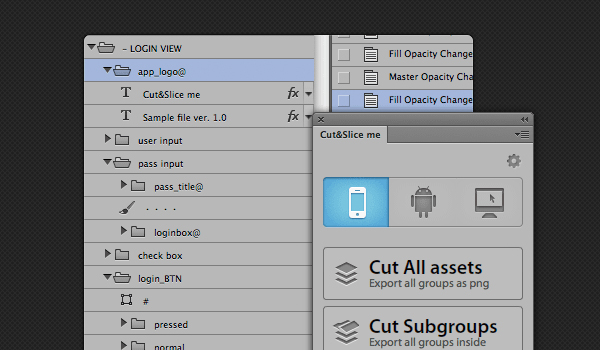
Cut and Slice is a free Photoshop plugin which should allow you to slice your Photoshop layers in order for you to use them in web and it should be able to do that in seconds. It is free but it is only available for CS6 so the rest of you might have to wait. You guys are aware of how difficult and time-taking the job of slicing layers for web can be and especially so if you have millions of them.
If you are using jQuery, folding effect shouldn’t be that big of a deal to you when it comes to web development. You have many free plugins available to you that are able to create such visuals so what is different with PFold? Well, you know how you fold the paper and unfold it back to its original straight or change the shape and everything? PFold sort of does the same thing. You can even aim the fold direction to wherever you want so it’s more interesting.
If you have visited the website called Pinterest then you are sure to know that they present their information in the layout of a grid. For those of you who don’t know, Pinterest has to do with social media. Anyway, using this little tool you can create similar grid layouts. This plugin is actually responsive so it makes the job way better than your average tools.
There are many different functions introduced with CSS3 and even though they are awesome, for example the transformation and transition function; they tend to get a little complex. In order to ease things a little, Adem Ilter has created this tool called Liffect. It adds unbelievably cool effects including Star Wars effects. Can it get more awesome then Star Wars? I guess not.
This is a very light jQuery puglin which helps you create 3D dropdown effect. The name should make it clear that the effect actually looks like Makisu it is folds down. For those of you who don’t know, Makisu is a mat which is woven from bamboo and cotton string which is used in food preparation. It is usually how sushi is rolled. The 3D effects offered by Makisu are built upon CSS 3D transformation so you should only be able to see these effects on modern updated browsers.
This post is adopted from:
Post Source: Reference Link




















0 comments:
Post a Comment